지난 포스팅에서는 에드센스에서 광고 코드를 가져와 직접 글 본문에 넣는 방법을 소개하였습니다. 오늘은 수동으로 넣는 방법인데 한번만 넣어 놓으면 자동광고처럼 포스팅 글에 자동으로 삽입되는 방법을 알려드리겠습니다.
에드센스 수동광고 티스토리 스킨 편집에서 삽입하기
장점
예전에 발행했던 글을 봤는데 광고 자리에 광고는 없고 광고 넣을 위치표시만 있는 것을 발견하여 급히 수정한 적이 여러 번 있었습니다. 수동광고의 대표적인 단점은 포스팅마다 일일이 코드를 넣어줘야 한다는 점입니다. 글에 넣어야 할 광고가 여러 개이기 때문에 저처럼 잊고 빠뜨리는 경험이 다들 있을 겁니다.
이 방법은 원하는 위치에 광고를 직접 넣을 수 있는 수동광고 방법이지만 스킨편집에서 넣기 때문에 한 번만 해두면 포스팅 발행 시 자동으로 적용이 되어 편리합니다.
스킨 편집에서 광고 넣기
먼저 에드센스 홈페이지에서 광고 코드를 만들어 가져와야 합니다.
광고 개요 → 광고 단위 만들기 → 생성된 광고 코드 복사하기
위의 과정은 앞에 포스팅했던 수동 광고 삽입하는 과정과 동일합니다. 필요한 분들을 위해 아래에 링크를 남겨두었습니다.
1> 티스토리 블로그에서 관리 페이지로 이동합니다.
꾸미기에서 스킨편집 항목을 선택합니다. html 편집을 누릅니다.
광고를 넣고자하는 위치를 먼저 찾아야 합니다. 본문을 건드리지 않는 위치여야 하기 때문에 일반적으로 본문 글 위쪽이나 본문 글이 다 끝난 아래쪽에 광고 위치를 정합니다.
본문 제일 하단에 위치한 댓글 창 위에 광고를 삽입하겠습니다. 위치 기준을 '댓글'로 하겠습니다.
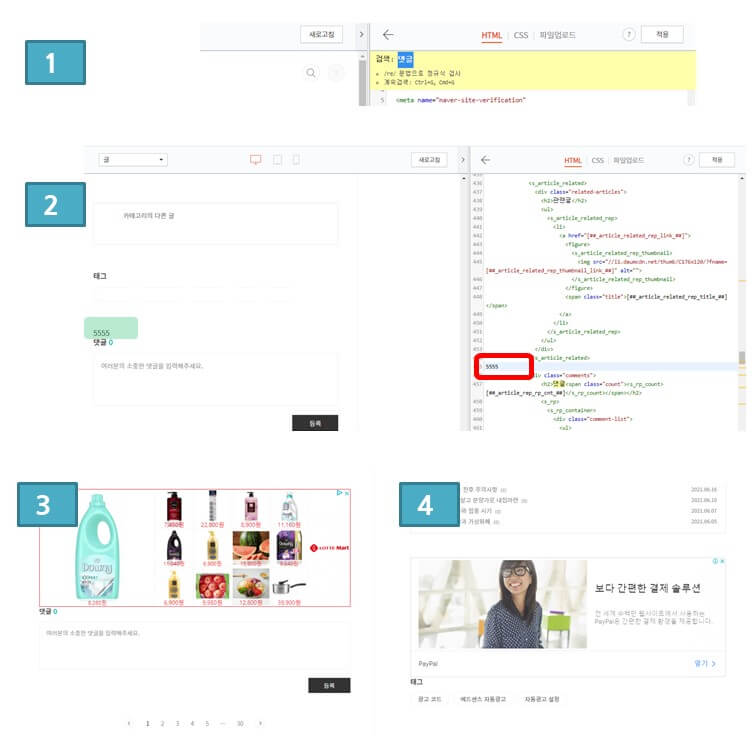
html 안쪽에 한번 클릭하고 Ctrl+F를 눌러주면 노란색의 검색창이 나타납니다. 댓글을 검색합니다.
2> 그림에서처럼 html에서 검색한 댓글이 쓰여있는 위치가 노란색으로 보여집니다. 댓글 글자 위에 광고를 넣을 것이기 때문에 위쪽에 5555라고 위치표시를 위한 글을 넣습니다. 적용을 누르고 새로고침을 누르면 글에서 적용된 모습이 옆에 보입니다. 댓글 글자 위에 초록색으로 표시된 것처럼 위치표시로 적은 5555가 보입니다.
만약 검색했던 글자가 글에 여러 개가 있을 경우에는 원했던 위치가 아닐 수 있습니다. 맞는 위치를 찾아야 합니다.
위치를 찾았다면 위치표시로 쓴 글자는 지우고 그 자리에 복사해 놓은 광고 코드를 붙여넣기 합니다. 적용 버튼을 누릅니다.

3> 광고 코드를 댓글 위에 넣었을 때 나타나는 광고 모습입니다.
4> 광고 코드를 태그 위에 넣었을 때 나타나는 광고 모습입니다.
자동광고와 수동광고 넣는 방법을 알아봤는데요, 둘 다 넣고 싶은 사람도 있을 겁니다. 수동광고와 자동광고를 함께 사용할 때는 에드센스 광고 정책에 위반되지 않아야 하며 두 가지 방법이 충돌하여 광고가 뜨지않는 오류가 발생하지 않도록 하여야 합니다.
광고를 많이 넣는다고 수익이 높은 것은 아니니 적절하게 넣는 것이 좋겠습니다.
'정보 & 지식' 카테고리의 다른 글
| 현대카드 5차 재난지원금 국민지원금 온라인으로 대상 조회 및 신청 (0) | 2021.09.08 |
|---|---|
| 우리카드 온라인으로 재난지원금 신청하기 (0) | 2021.09.07 |
| 에드센스에서 수동광고 삽입 (0) | 2021.07.21 |
| 에드센스에서 자동광고 설정 (0) | 2021.07.16 |
| 티스토리에서 자동광고 설정 간편하게 하자 (0) | 2021.07.14 |




댓글