티스토리 블로그를 운영하는 분들이라면 alt 태그에 대해 아실 겁니다. 많은 분들이 사진 이미지를 넣을 때 alt 태그를 잘 삽입하고 있겠지만, 아직 '그게 뭐지?'하고 잘 모른다거나 알긴 하는데 제대로 몰라서 넣지 않는 분들을 위해 쉽고 간단하게 설명해 드리겠습니다.
티스토리 사진 이미지에 alt 태그 삽입하는 방법
alt 태그란
시각장애인들은 사진을 볼 수 없습니다. 이런 분들을 위해 사진을 음성으로 인식할 수 있도록 도와주는 것이 alt 태그입니다. 만약 이미지에 alt 태그가 삽입되어 있으면 alt 태그에 적힌 대로 사진 이미지가 음성으로 설명이 됩니다.
alt 태그 넣는 방법
* 포스팅 글을 쓰는 페이지의 상단에 보면 기본 모드 아래쪽의 html을 누릅니다.
* 삽입한 사진 이미지의 위치를 찾습니다.
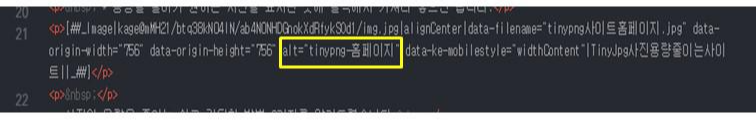
* 사진 크기를 설명하고 있는 항목 뒤에 alt="설명글"이라고 적어 넣으면 됩니다.
* 이때 따옴표 안의 설명 칸은 사진을 설명해주는 글을 너무 길지 않게 간단히 적습니다. 사진과 관련 없는 설명은 안됩니다.

alt 태그를 넣으면 좋은 점
alt 태그는 검색 키워드의 역할도 하기 때문에 검색 노출에 도움이 됩니다. 귀찮더라도 사진 이미지 하나하나에 정확한 설명글을 적어 넣는다면 포스팅 검색에 도움이 된답니다.
네이버 블로그를 하다가 티스토리를 시작하는 사람들이라면 포스팅하는 방식이 달라서 혼란스러울 겁니다. 네이버와 달리 티스토리는 검색 노출이 어렵기 때문에 더 많은 노력이 필요합니다. 사진 이미지 하나 올리는 것에도 이렇게 alt 태그 삽입이라는 조금 번거로운 작업이 필요합니다.
그렇지만 티스토리 내에 있는 나의 글을 검색 노출하는 하나의 방법이 될 수 있습니다. 또한 시각장애우를 위한 좋은 일입니다. 사진 이미지에 일일이 alt 태그 넣는 일이 처음에는 낯설고 귀찮겠지만 하다 보면 금방 익숙해지고 당연히 해야 하는 과정이 될 겁니다.
'정보 & 지식' 카테고리의 다른 글
| 애드센스 승인 신청, 추가 블로그 신청 방법과 궁금한 사항 (0) | 2021.05.23 |
|---|---|
| 티스토리 블로그 개설 방법과 기본 설정 (0) | 2021.05.07 |
| 사진 용량 줄이는 간단한 방법 (0) | 2021.05.05 |
| 다음 검색에서 티스토리 썸네일 누락 또는 변경 (2) | 2021.05.03 |
| 다음에서 검색이 안되나요? 티스토리 블로그 최적화 확인 (0) | 2021.04.01 |



댓글